Last Updated: December 03, 2024
To utilize our latest Shortcodes in your template and create more convenient tools for your website, simply follow the steps below. These convenient codes can be implemented in premium templates only, and you don't need any coding or HTML knowledge to use them. It's the easiest way to install them in any required posts and pages.
Table of Content
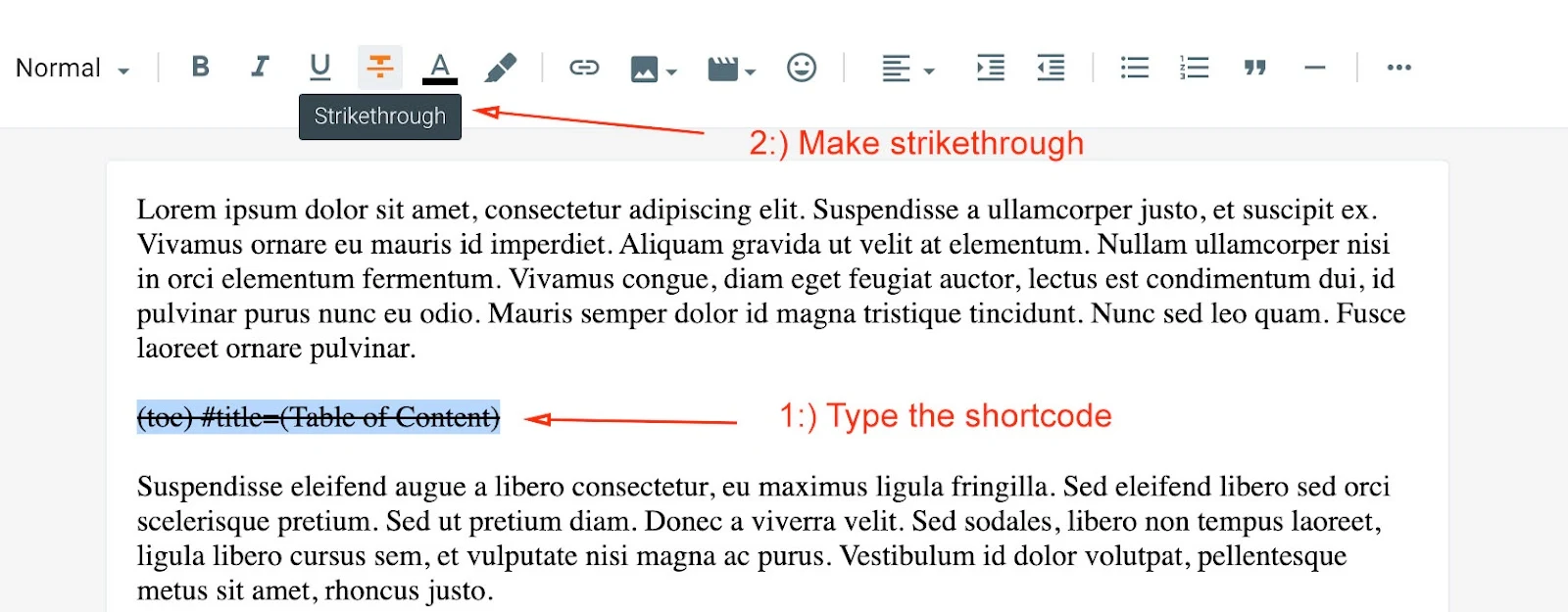
Go to Post/Page and type the shortcode (toc). After typing make it strike like belowExample:
Shortcode: (toc)
Shortcode Example: (toc) #title=(Table of Content)Demo Example:

You can change and setup the title for "Table of Content" in your post.
By default (toc) display title automatically, while #title=(Table of Content) is an optional feature.
Note: This Shortcode only works if you have added H2, H3, H4 tags in your post.
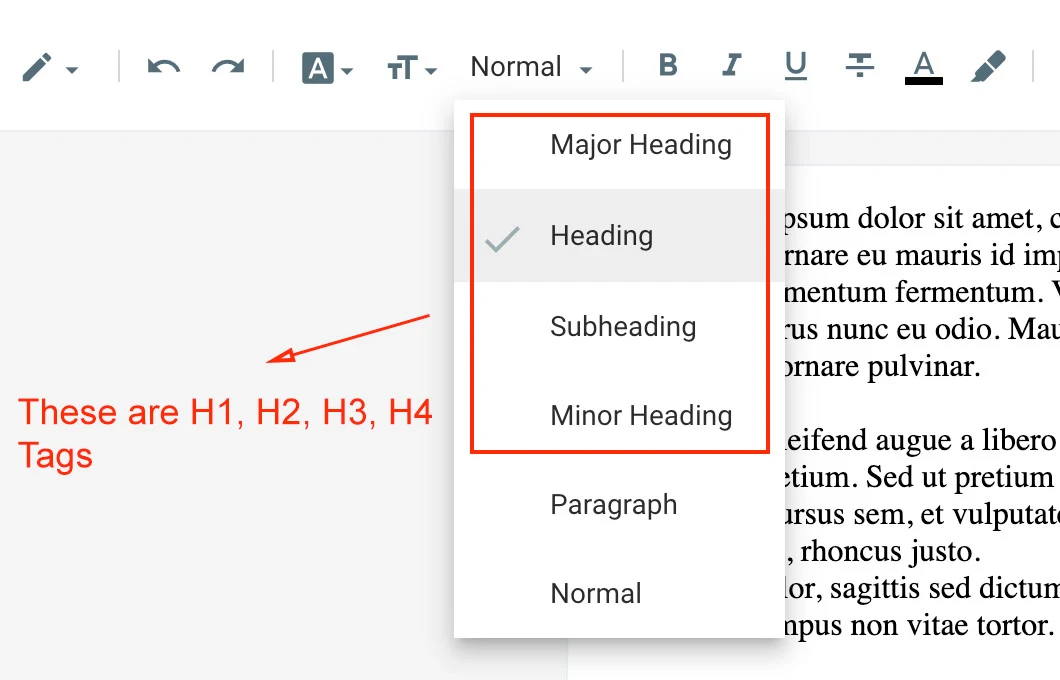
Heading Tags
To setup H2, H3, H4 Tags follow the procedureExample of H1, H2, H3, H4 Tags:
Adding Drop Caps
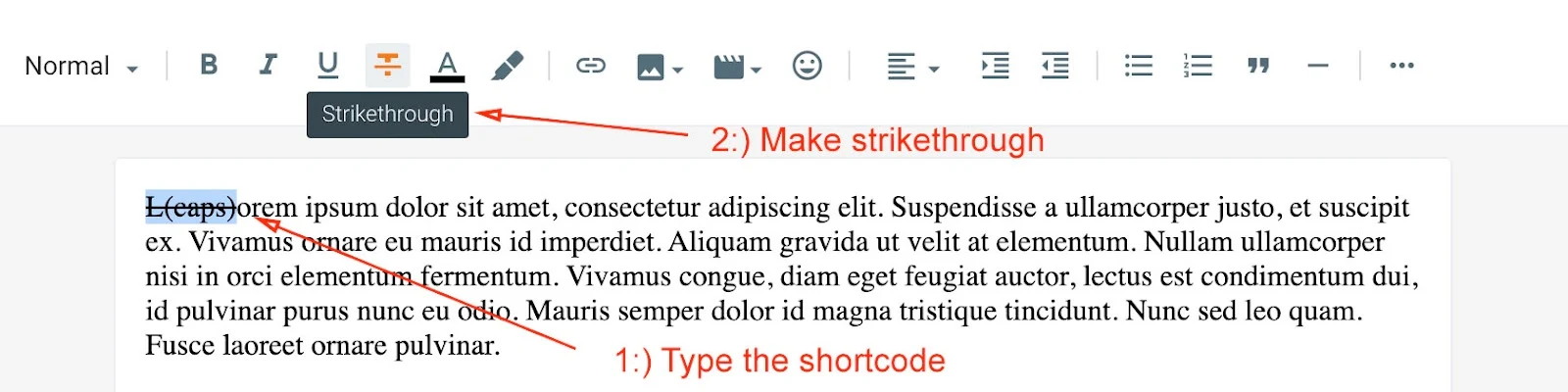
Go to Post/Page and type the shortcode select the word type (caps). After typing make it strike like belowExample:
Shortcode: (caps)
Shortcode Example: L(caps)oremDemo Example:

This shortcode can be use in paragarph of the articles.
Multiple Buttons
Go to Post/Page and use Multiple buttons in your posts easily with the help of shortcode.Default Button
Example:
Small Button Shortcode Example: My Button(small-bt)
Medium Button Shortcode Example: My Button(medium-bt)
Large Button Shortcode Example: My Button(large-bt)

Customize Button text and link easily with help of this shortcode to utilize in blogger posts.
Note: To make buttons at center alignment Apply Top Post Editor "Alignment Center"  tool bar to set buttons shortcode at center.
tool bar to set buttons shortcode at center.
 tool bar to set buttons shortcode at center.
tool bar to set buttons shortcode at center.Icons Button
Example:
Shortcode Example: My Button(normal-bt)
Shortcode Example: Download Button(download)
Supported Icons Shortcode: (download), (buy), (cart), (link), (open), (info), (demo)
Customize Button text, link along with icons easily with help of this shortcode, this blogger template supports multiple types of icons to utilize in blogger posts.

Contact Form
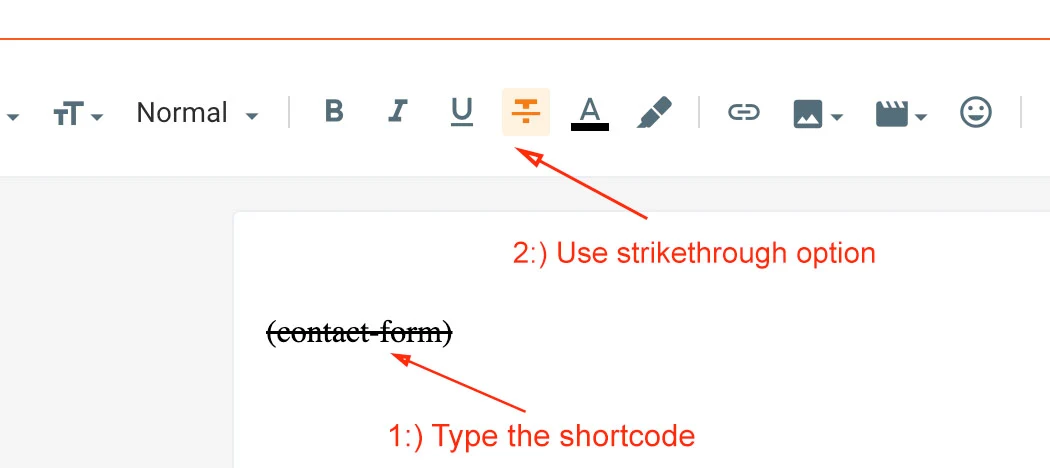
Go to Post/Page and type (contact-form) as shown below image. After typing make it strike like belowExample:

Shortcode: (contact-form)
This shortcode can be used to create contact us form easily in Posts and Pages.
Demo Example:

Post Shortcodes
Go to Post/Page and use Post Shortcodes in your posts easily to adjust the sidebar alignments.Left Sidebar
Example:
Shortcode Example: (left-sidebar)
Customize the left sidebar easily with help of this shortcode to utilize in blogger website.
Right Sidebar
Example:
Shortcode Example: (right-sidebar)
Customize the right sidebar easily with help of this shortcode to utilize in blogger website.
Full Width
Example:
Shortcode Example: (full-width)
Customize the full-width easily with help of this shortcode to utilize in blogger website.
Alert Message
Go to Post/Page and use Alert Message in your posts easily to create a beautiful boxes.Example:
Shortcode Example: (alert-success)
Customize the alert success message easily with help of this shortcode to utilize in blogger website.
Supported Shortcode Example: (alert-success), (alert-passed), (alert-warning), (alert-error), (code-box)
Demo Example: